GitHub Pages+Hexo搭建个人博客
本文最后更新于 2022年8月8日 晚上
很多人都想搭建自己的博客,但是奈何技术有限,服务器部署,HTML,域名解析,等等,这一大堆东西可真有的折腾。
但是如果有这样一个机会,不需要太复杂的操作,不要服务器,不要域名,不用写html,你愿意去尝试吗?
✨进入正题
🎨准备工作
0.注册GitHub,不会请自行百度
1.安装Git
2.安装Node.js
安装后打开cmd输入以下命令
1 | |
结果如下:
1 | |
3.安装Hexo
在cmd中输入npm install hexo cli -g
之后输入hexo -v检查安装是否成功
4.配置Git
打开Git Bash

设置用户名和电子邮件
1 | |
生成密钥
1 | |
找到id_rsa.pub, 复制全部内容
到GitHub_Settings_Keys界面,新建SSH Key
检查设置是否成功
1 | |
5.创建并设置GitHub储存库
登录后点击“+”号,选择New repository,下一步 在Repository
name下面填写你要创建的地址,这个地址是就是你的域名,以github.io结尾。例如填写yourname.github.io以后就在地址栏直接输入yourname.github.io就可以访问网站
按照提示一步步完成创建,最后样子如下

6.初始化Hexo
创建一个文件夹,用于存放Hexo,然后右键选择Git Bash Here
克隆GitHub上的项目
1 | |
定位目录
1 | |
安装相关工具
1 | |
完成后输入
1 | |
此时已经基本完成,若想查看效果,可以输入
1 | |
打开http://localhost:4000即可查看
🎈个性化
这里的博客配置指根目录下的_config.yml,主题配置指/themes/fluid/_config.yml
安装主题
可以直接到GitHub上搜索hexo-theme,或在Hexo主题商店中搜索,也可以通过npm直接安装,具体详见主题说明
这里以Fluid主题为例
方式一:
1 | |
方式二:
下载 最新
release 版本解压到 themes 目录,并将解压出的文件夹重命名为
fluid。
在博客配置中修改内容
1 | |
同时,可以更改网站信息
1 | |
1.所有的配置“:”符号后面都要带空格,否则执行本地测试直接失败。 2.language是设置语言。zh-cn是中文。 3.如果设置zh-cn后仍出现乱码问题。需要更改文件的字符编码集为UTF-8,方法很多具体就不详细介绍了。
注意同时要在博客配置中设置自己的远程仓库地址
1 | |
其他花里胡哨的东西见进阶篇
🎉部署
继续在本目录命令行 1.安装部署工具(方便以后更新)
npm install hexo-deployer-git --save 2.发布Hexo到GitHub
Page hexo clean && hexo g && hexo d
以后可以用第二步命令部署。
一段时间后,访问https://yourname.github.io就可以看见你的博客了
👑进阶
先照着Fluid的文档操作吧。。。
评论插件
以Fluid支持的插件为例
Valine (基于LeanCloud) / Waline (从 Valine 衍生而来,额外增加了服务端和多种功能)
Gitalk/Utterances (基于GitHub Issues) Giscus(基于Github Discussions)
Disqus / 畅言 / 来必力(Livere) (基于第三方的服务)
Remark42 (需要自托管服务端)
Twikoo (基于腾讯云开发)
Cusdis (基于第三方服务或自托管服务)
1.Valine/Waline
注册LeanCloud,并按要求验证邮箱、手机号,账户类型选择个人
注意获取验证码时不要着急!不要着急!不要着急!

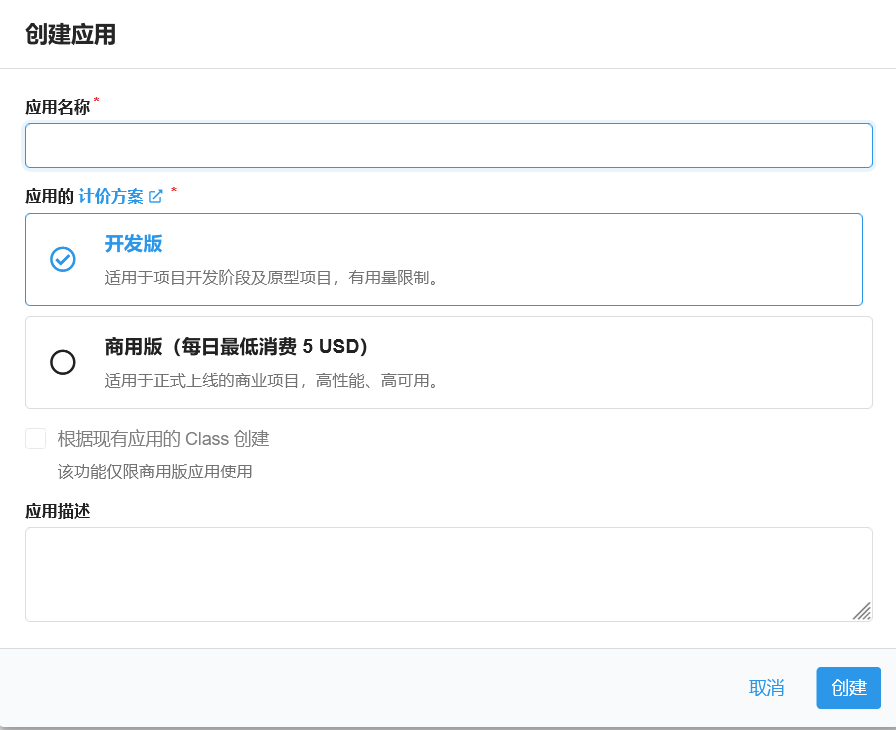
接着点击创建应用,名称随便填,计价方案选择开发版

创建之后在设置-应用凭据中复制AppID、AppKey、MasterKey
对于Valine,将AppID和AppKey复制到主题配置对应位置即可
1 | |

对于Waline,则需注册Vercel,并点击下面按钮部署Waline
看完满屏的烟花后,点击顶部的 Settings -
Environment Variables
进入环境变量配置页,并配置三个环境变量 LEAN_ID,
LEAN_KEY 和 LEAN_MASTER_KEY
。它们的值分别对应上一步在 LeanCloud 中获得的
AppID, AppKey, Master Key。
环境变量配置完成之后点击顶部的 Deployments
点击顶部最新的一次部署右侧的 Redeploy
按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
此时会跳转到 Overview 界面开始部署,等待片刻后
STATUS 会变成 Ready。此时请点击
Visit
,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
看完满屏的烟花后,点击顶部的 Settings -
Environment Variables
进入环境变量配置页,并配置三个环境变量 LEAN_ID,
LEAN_KEY 和 LEAN_MASTER_KEY
。它们的值分别对应上一步在 LeanCloud 中获得的
AppID, AppKey, Master Key。
环境变量配置完成之后点击顶部的 Deployments
点击顶部最新的一次部署右侧的 Redeploy
按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
此时会跳转到 Overview 界面开始部署,等待片刻后
STATUS 会变成 Ready。此时请点击
Visit
,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
将服务端地址复制到主题配置对应位置即可
1 | |

2.Twikoo
申请 MongoDB账号
创建免费 MongoDB 数据库,区域推荐选择
AWS / N. Virginia (us-east-1)在
Clusters页面点击CONNECT,按步骤设置允许所有IP地址的连接,创建数据库用户,并记录数据库连接字符串,请将连接字符串中的<password>修改为数据库密码,myFirstDatabase替换为数据库名申请 Vercel账号
进入
Settings - Environment Variables,添加环境变量MONGODB_URI,值为第 3 步的数据库连接字符串进入
Deployments, 然后在任意一项后面点击更多(三个点) , 然后点击Redeploy, 最后点击下面的Redeploy进入
Overview,点击Domains下方的链接,如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示Vercel Domains(包含https://前缀,例如https://xxx.vercel.app)即为您的环境 ID将环境ID粘贴到主题配置中即可
1 | |

3.Gitalk/Utterances/Giscus
对于Gitalk,需要到GitHub的Settings-Developer settings-OAuth Apps中申请新的OAuth
App,Homepage URL和Authorization callback URL填自己博客网址
得到的Client ID和Client secrets填入主题设置
1 | |

对于Utterances和Giscus ,
1 | |
1 | |


4.Cusdis
创建账号后,点击Embled Code,将data-app-id复制到主题配置中
1 | |

5.畅言/来必力/Disqus/Reamrk42
畅言:注册账号后进入控制台,填写相关信息后到安装畅言-通用代码安装中复制AppID和Conf中的内容,粘贴到主题配置中
1 | |

来必力:注册账号,填写相关信息后选择City版,在一般网站的安装代码中复制uid中的内容,粘贴到主题配置中
1 | |

Disqus:被墙了。。。
国内用户可通过DisqusJs访问,但会报错
所以,换一个就是了
1 | |

Reamrk42:
还得另搞个服务器,免了罢
1 | |

插入音频/视频
1.安装hexo-tag-aplayer
1 | |
2.配置MeetingJS
最新版的 hexo-tag-aplayer 已经支持了MetingJS的使用,可以直接解析网络平台的歌曲(简直是神器),首先要在站点配置文件中开启Meting模式,添加以下代码在博客配置的最后
1 | |
3.插入代码
示例:
1 | |
有关参数如下
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 专辑 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent,
kugou, xiami, baidu |
| type | 必须值 | song, playlist, album,
search, artist |
| fixed | false |
开启固定模式 |
| mini | false |
开启迷你模式 |
| loop | all |
列表循环模式:all,
one,none |
| order | list |
列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false |
指定音乐播放列表是否折叠 |
| storagename | metingjs |
LocalStorage 中存储播放器设定的键名 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true |
该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px |
播放列表的最大长度 |
| preload | auto |
音乐文件预载入模式,可选项: none,
metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |
4.安装hexo-tag-dplayer
1 | |
5.插入代码
1 | |
有关的选项列表如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| url | 必须值 | 视频地址 |
| loop | false |
视频循环播放 |
| volume | 0.7 |
播放器音量 |
| hotkey | true |
开启热键 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| logo | - |
在左上角展示一个 logo,你可以通过 CSS 调整它的大小和位置 |
| mutex | true |
该选项开启时,如果同页面有其他播放,该播放器会暂停 |
| highlight | [] |
自定义进度条提示点 |
| preload | auto |
视频文件预载入模式,可选项: none,
metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |
注:如果使用腾讯视频、优酷视频等在线视频网站的资源,需要先进行视频地址解析,获取到实际的视频地址再插入。
6.其他方法
在使用一些视频网站时可以直接复制分享代码到文章中,如:
1 | |
这里的height和width为视频的长和宽
<iframe height=498 width=750 src='//player.bilibili.com/player.html?aid=80433022&bvid=BV1GJ411x7h7&cid=137649199&page=1' frameborder=0 'allowfullscreen'>
live2D看板娘
1.安装hexo-helper-live2d
1 | |
2.配置
将以下代码粘贴到博客(主题)配置中
1 | |
3.安装模块
npm模型
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16你需要先使用 npm install 模型的包名 来安装,
然后将包名输入位于 _config.yml 的 model.use
中.
永久链接
安装插件
安装npm包:
1 | |
修改_config.yml文件中的配置项(记得把原来的permalink:删除掉):
1 | |
插件设置
Abbrlink插件拥有两项设置选项:
alg: 算法(目前支持crc16和crc32算法,默认值是crc16)rep: 形式(生成的链接可以是十六进制格式也可以是十进制格式,默认值是十进制格式)
示例
1 | |
注意在生成之前就要改好算法和形式。不然后面再改的话会导致链接不统一。我就踩过坑,但后来是一个文章一个文章删除abbrlink:的值才改过来的,还好我文章不是很多。
话说最近看到了Hexo-abbrlink2这个插件,可以从1.html开始编。
PS:刚使用这个插件后,阅读人数和评论都会变为0,介意慎用!综上所述,这插件适合新站!
参考文章:
https://zhuanlan.zhihu.com/p/26625249
https://blog.csdn.net/wapchief/article/details/54602515
https://www.jianshu.com/p/f1005ae09e5a
https://blog.csdn.net/yimagudao/article/details/89524210
https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
https://zhuanlan.zhihu.com/p/169492685