如何使用Typora+Fluid优雅的写作
本文最后更新于 2022年8月8日 晚上
前言
Fluid 是一款很十分优雅的主题,那么写一篇优雅的文章搭配它呢?以下会从几个方面来简述,主要还是做几个推荐。
文章内容
熟悉 Markdown 语法
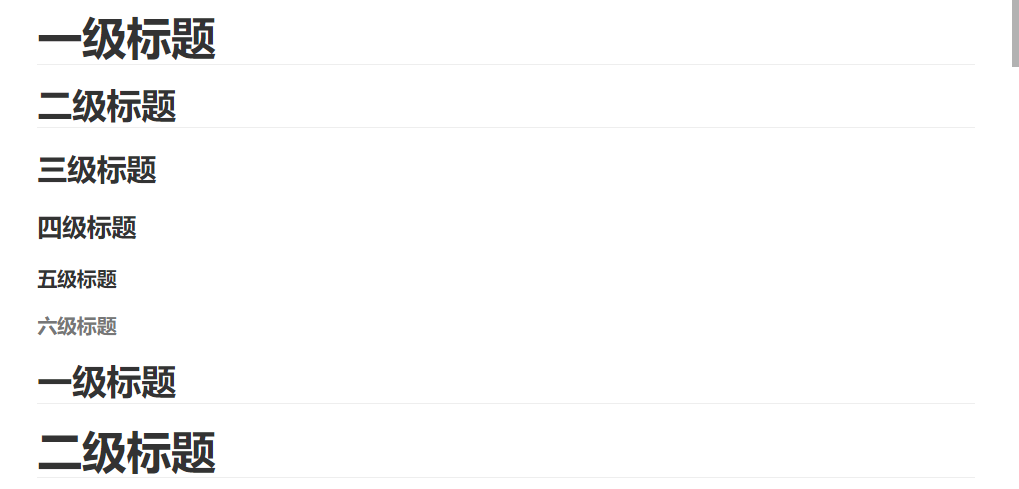
标题
使用
#表示标题,其中#号必须在行首使用
===或者---表示。
示例:
1 | |

分割线
使用三个或以上的 - 或者 *
表示,且这一行只有符号,注意不要被识别为二级标题即可,例如中间或者前面可以加空格。
示例:
1 | |
斜体和粗体
使用 * 和 **
分别表示斜体和粗体,删除线使用两个 ~ 表示
示例:
1 | |
我是斜体 我是粗体
我又斜又粗 我无了
超链接和图片
链接和图片的写法类似,图片仅在超链接前多了一个 !
,一般是 [文字描述] (链接)
示例:
1 | |
无序列表
使用 -、+ 和 *
表示无序列表,前后留一行空白,可嵌套,例如
有序列表
使用 1. (点号后面有个空格)表示有序列表,可嵌套。
文字引用
使用 > 表示,可以有多个
>,表示层级更深,例如
。
。。
。。。
。
行内代码块
其实上面已经用过很多次了,即使用 ` 表示,例如
HelloWorld
扩展:很多字符是需要转义,使用反斜杠 \ 进行转义
代码块
使用四个空格缩进表示代码块,一些 IDE 支持行数提示和着色,一般使用三个 ` 表示,例如
1 | |
1 | |
流程图
支持Mermaid流程图
示例:
1 | |
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
数学公式
使用 $ 表示,其中一个 $ 表示在行内,两个
$ 表示独占一行。
eg : \(\sum_{i=1}^n a_i=0\)
支持 LaTeX 编辑显示支持,访问 Katex参考更多使用方法。
推荐一个常用的数学公式在线编译网站:https://www.latexlive.com/
表格
| 站点 | 地址 | 介绍 |
|---|---|---|
| Fluid Docs | https://hexo.fluid-dev.com/docs/ | Fluid 官方文档 |
| Hexo-theme-fluid | https://github.com/fluid-dev/hexo-theme-fluid | Fluid Github Repo |
| Fluid Blog | https://hexo.fluid-dev.com/ | Fluid 官方博客 |
1 | |
脚注
默认渲染器下正常显示,不同渲染器显示效果不同,写法如下:
1 | |
至于为什么有些公式、流程图无法渲染,是因为 Markdown
追求简洁式写作,默认渲染器不支持复杂渲染。
善用 HTML
我们可以在 Markdown 中插入一些简单的 HTML 代码或 CSS 片段来获得更多扩展,使得文章内容更具有多样性。以下演示几个简单功能。
文字颜色
#519D9E颜色演示
1 | |
文字大小
0.7em 文字大小演示
1 | |
文字位置
内容居中演示
1 | |
页内跳转
1 | |
综合演示
综合演示
优雅使用 Fluid 写文章
1 | |
iframe 页面镶套
iframe 页面镶套可以帮助我们更好的展示一个页面。比如以下演示页面。
1 | |
一些参数说明,width="100%"
为宽度自适应,高度请根据实际需求跳转,注意移动端页面是否匹配。
scrolling 为滚动条参数。frameborder
为边框参数。noresize 属性规定用户无法调整框架的大小。
details 标签
用于展示代码较多需要折叠或折叠相关内容,以下为演示。summary
填写显示名称。
Demo
。。。
。。。
1 | |
善用 Tag 组件
Fluid 内置了许多 Tag 组件,包含便签、行内标签(已知不会出现间隔,谨慎使用)、勾选框、按钮和组图,可以使用这些组件来丰富文章内容,具体点击查看官方文档查看,点击跳转到 Fluid Doc。
配图
众所周知,博客好不好看,配图占一半。这里给大家推荐几个我常用找配图的地方。另外,请遵循相关网站的版权协议。
Wallpaper Hub

Wallhaven

Unsplash