VuePress搭建个人博客
本文最后更新于 2022年8月8日 晚上
VuePress介绍
VuePress由两部分组成:第一部分是一个极简静态网站生成器,它包含由
Vue 驱动的主题系统和插件
API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持
Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的
HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue
将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
工作原理
事实上,一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack驱动的单页应用。如果你以前使用过
Vue
的话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,你甚至可以使用
Vue DevTools 去调试你的自定义主题。
在构建时,我们会为应用创建一个服务端渲染(SSR)的版本,然后通过虚拟访问每一条路径来渲染对应的HTML。这种做法的灵感来源于
Nuxt的 nuxt generate
命令,以及其他的一些项目,比如 Gatsby。
主题
本文以vuepress-theme-hope 为例
主题不仅在默认主题的基础上大幅提高美观性,同时搭配各种插件,在各种细节与功能上为 VuePress 提供全方位的增强。
🔭安装/使用
安装
在当前项目的 [dir] 文件夹内创建 vuepress-theme-hope
项目:
1 | |
注:这里的 [dir]
是一个参数,你需要使用真实的文件夹名称替换它,例如
docs、src 或其他你喜欢的名称。
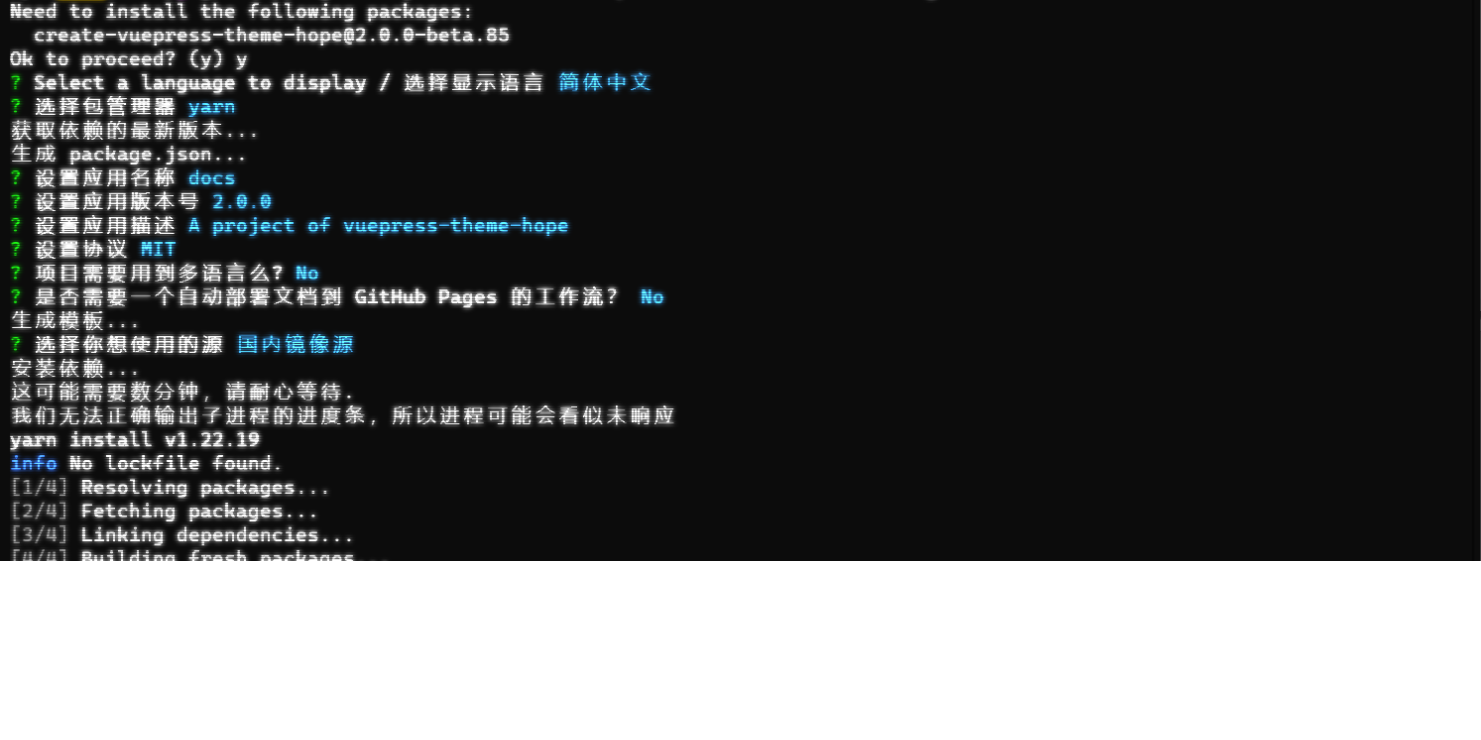
具体流程如下:

使用
请在配置文件中导入并使用 hopeTheme 以使用
vuepress-theme-hope。
1 | |
可以查看 主题文档配置作为一个配置参考。
🖌️功能
🛹部署到GitHub
到
<USERNAME>.github.io:参见前文到
<USERNAME>.github.io/<REPO>/在仓库中新建
gh-pages分支即可
为了方便部署,我们可以安装一个插件叫做 gh-pages
1 | |
然后修改package.json中的脚本命令,添加如下的两条,
1 | |
修改后的文件如下:
1 | |
此时执行yarn commit就可以部署了。
至于报错,可能是因为你的项目还没有关联仓库地址,只要关联下问题就解决了。至于如何关联,其实我们在GitHub创建空项目的时候,GitHub会告诉我们该如何做。这个比较简单,这里就不做过多阐述了。