5分钟搭建博客系列
本文最后更新于 2024年12月6日 下午
写在前面
本文是作者目前已知的所有静态博客框架的合集,您可以自行查询想要使用的框架。
这里似乎有所有静态博客生成器,现阶段准备写
\(\text{Star}>2k\) 的框架
(不一定按顺序)
下面介绍的都是一些基本操作,进阶内容详见--->🕊️
正因如此,介绍过程相对比较简略,仅会描述入门级的内容。当然在不久的将来可能会单独写几篇详细介绍的文章,主要针对人气较高的生成器(似乎都已经写完了诶(❁´◡`❁))
如果这里没有您想要了解的,欢迎在评论区留言~~
两年后回看,感慨万千。突然觉得自己当时蛮伟大的🤡
下面内容 可能 会逐渐更新并丰富内容~
准备工作
- Git环境和GitHub账号
终端
注意事项
如有报错,请检查代理是否开启、包管理器版本是否符合要求等,如仍有问题,
建议多尝试几次。当然错误原因都是英语,看不懂可以QwQ。BDFS一下下文中,若无特殊说明,则需在
Repo--Settings--Pages中选择从主分支的根目录部署。待GitHub Actions跑完后就可以看到站点(<YOURNAME>.github.io/<PROJECT_NAME>)。关于代理的设置,以后可能会写一篇小文章详细讲一讲(先挖个坑)。总之,如果遇到网络相关问题,可以检查代理的配置等方面。
MkDocs(Material主题)
Material for MkDocs 是 MkDocs 的主题,是一个面向(技术)项目文档的静态站点生成器。
🎗️开始
配置环境
安装Python
安装Material for MkDocs
1 | |
🎍创建站点
初始化
完成安装后,转到您希望项目所在的目录,输入:
1 | |
生成的文件如下
1 | |
设置主题
在mkdocs.yml中添加下面几行
1 | |
高级配置
咕咕咕
本地预览
输入
1 | |
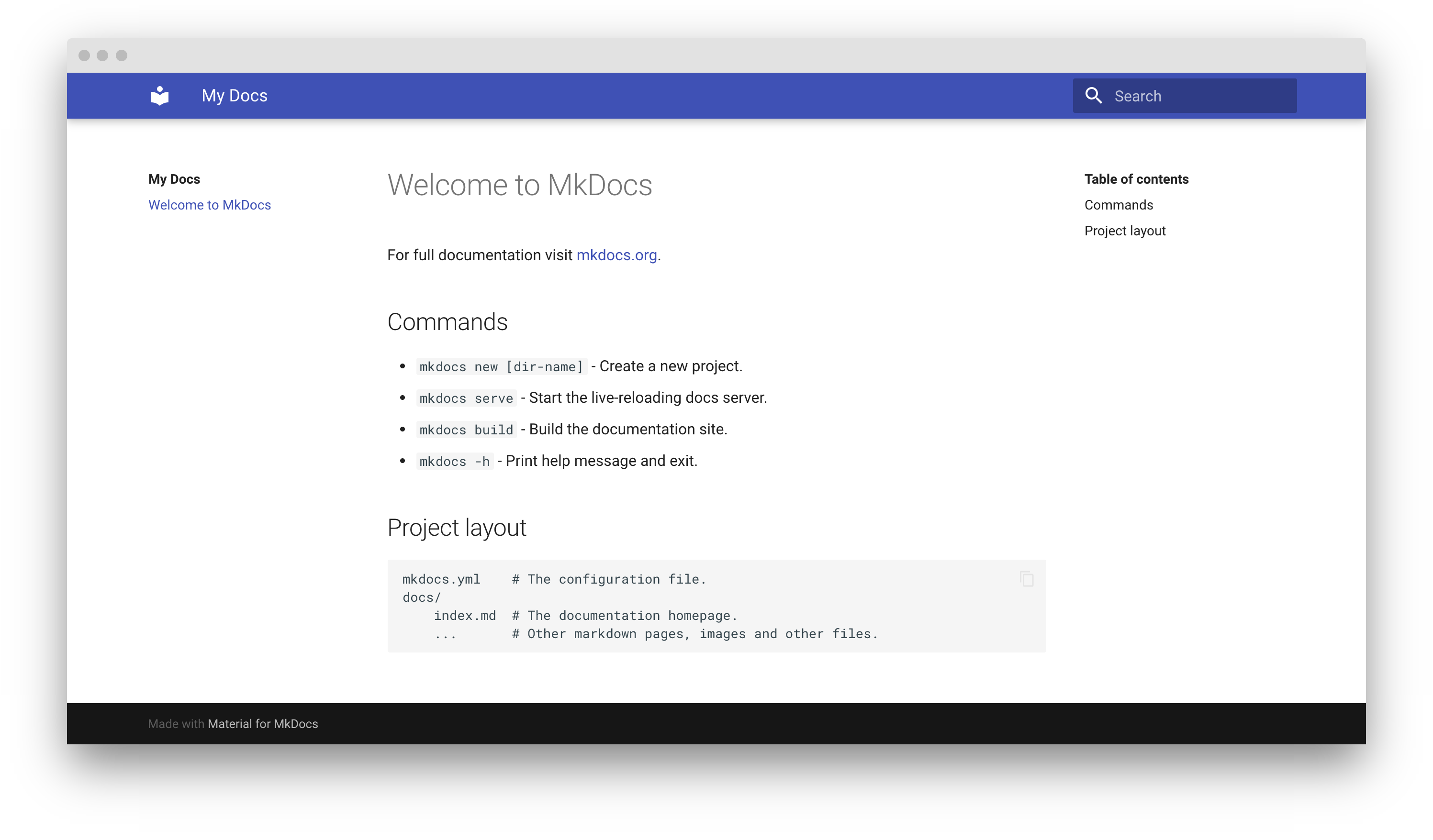
后打开http://localhost:8000/就会看到下图所示界面

生成静态文件
1 | |
🪄写作
在/docs目录下创建Markdown文档即可
例如目录结构如下
1 | |
则URL为
1 | |
🏹部署
添加远程库并执行自带的部署命令
1 | |
🎉
Docsify
docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的
.html文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个index.html就可以开始编写文档并直接部署在 GitHub Pages。
🛝开始
配置环境
安装Node.js
安装docsify-cli 工具
1 | |
🏐创建站点
初始化
执行
1 | |
注:如无法运行脚本,出现类似在此系统上禁止运行脚本等相关内容,请执行
1 | |
即可在./docs目录下创建站点
本地预览
1 | |
在 http://localhost:3000 查看效果
个性化
参见官方文档🕊️
💡写作
直接写Markdown文件
📸部署
经典操作
1 | |
🎉
Hugo
参见此文
Jekyll
Jekyll is a static site generator. It takes text written in your favorite markup language and uses layouts to create a static website. You can tweak the site’s look and feel, URLs, the data displayed on the page, and more.
(懒得翻译)
🔖开始
配置环境
安装Ruby,下载时选择Ruby+Devkit的版本
安装后会执行一个脚本,开始选择MSYS2 and MINGW development
tool chain[3]之后一路Yes即可(似乎也没有那么多)
安装Jekyll
1 | |
初始化
1 | |
上述过程可能会很慢,要有耐心哦~
🍭创建站点
此时我们已经有了一个空白的站点,不妨执行
1 | |
以在http://localhost:4000/查看效果
接下来可以参照官方文档进行操作,或通过BDFS参考一些进阶方法
原因是要写JS(逃
🖊️写作
JS+Markdown,那就🕊️了吧
🎸部署
经典操作++
需要注意的是,如果你的个性链接是以/myblog之类结尾,需要更改_config.yml中的baseurl项
🎉
Docusaurus
好慢啊(bushi
🥪安装
疯狂跑命令
1 | |
🧹写作
写MarkDown即可
✈️部署
更改docusaurus.config.js,设置域名、子域、仓库所有者、仓库名……
用Git Bash执行
1 | |
跑一下就好了
🎉
Hexo
参见此文
Docute
方便至极
🎲开始
在工作目录下新建一个index.html,写入以下内容
1 | |
接着新建一个README.md文件,作为网站首页
🧩写作
So easy!
不就是Markdown吗
🍡部署
经典操作+10086
1 | |
🎉
VuePress
参见此文
Astro
快极了
官方文档(有中文诶!好评)
⏱️开始
初始化
1 | |
按情况选择安装内容
预览
1 | |
📌写作
在src/pages中写.astro或.md文档均可
🍄部署
先经典操作一条龙服务,然后在Pages设置中选择从Workflow部署
接着选择自行创建,在网页编辑器中写入下面内容
1 | |
并命名为deploy.yml
之后会自动触发部署
当然,我们改变了仓库内容,下次在本地修改前需要先执行
1 | |
再push
🎉
Gridea
有GUI啊,那没事了
🍀开始
安装Gridea
配置GitHub用户和仓库信息,点击左下角的检测远程连接,确认无误后点击同步即可
注:请关闭代理
🌈写作
软件内置了Markdown编辑器,直接写作即可
🛶部署
同步=部署
🎉
Pelican
🛞安装
1 | |
按需初始化
💾写作
写Markdown!好事!
1 | |
执行上述命令进行预览
📠部署
进入output文件夹,执行经典操作
阿巴阿巴阿巴阿巴
🎉
mdBook
看着不错
☄️安装
安装Rust
英语都能看懂是吧
注意
如果不想安装Visual Studio,可以在安装后执行
1 | |
安装mdBook
1 | |
需要漫长的等待
☃️写作
1 | |
在src目录下写Markdown即可
具体格式参阅官方文档
通过
1 | |
进行本地预览
1 | |
构建静态文件
🌸部署
在book目录下执行经典操作
🎉
VitePress
📩安装
1 | |
在packages.json中加入以下内容
1 | |
🖋️写作
在./docs中写Markdown
1 | |
🎬部署
检查base设置(仓库名非<YOURNMAE>.github.io)
1 | |
新建工作流(.github/workflows/deploy.yml)
1 | |
检查有无错误(yarn docs:build)
经典操作+998244353
🎉
Publii
GUI!
大致操作同Gridea,但是英文界面
官方文档🎉
Sphinx
安装
1 | |
初始化
1 | |
写作
在./docs/source下写rst文档,似乎是Markdown的奇怪版本,语法参考